Twitter, geçtiğimiz günlerde yaptığı güncelleme ile, bazı kullanıcıların “Twitter’ın olmazsa olmazı” dediği ‘favori‘ özelliği, yerini ‘beğeni‘ özelliğine bırakmıştı. Eğer favori ikonunu geri getirmek istiyorsanız bunu sadece birkaç dakikada gerçekleştirebilirsiniz.
Google Chrome tarayıcınız için buraya, Mozilla Firefox tarayıcınız için buraya tıklayarak indirebileceğiniz Reed Kavner tarafından geliştirilen ve adından da anlaşılacağı üzere asıl amacı Twitter’dan kaldırılan favori ikonu olan Fav Forever isimli eklentiyle favori ikonunu Twitter’a geri getirebilirsiniz.
Ayrıca Stylish isimli eklentiyi de Google Chrome için buradan, Mozilla Firefox için buradan indirmelisiniz.
Eklentileri tarayıcınıza ekledikten sonra tarayıcı çubuğunun sağ tarafında eklentiye dair bir ikon göreceksiniz. Bu ikona tıklayıp açılan menüde yer alan “Yüklü stilleri yönet” seçeneğine gelin.
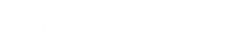
Sol kısımda yer alan “Yeni stil oluşturun” butonuna tıklayın ve karşınıza çıkan kod alanına aşağıdaki kodu ekleyin.
.HeartAnimationContainer {
visibility: hidden;
}
.HeartAnimationContainer:after {
content: “⭐️”;
visibility: visible;
display: block;
position: absolute;
}
Sol üst kısımda yer alan kutucuğa gelerek oluşturduğunuz koda herhangi bir isim verin.
Kodu girdiğiniz bölümün altında yer alan “Belirt” butonuna tıkladıktan sonra “URL” kısmındaki “Şununla başlayan URL’ler” kısmını seçin. Ardından hemen yanında yer alan kutucuğa Twitter sayfanızın URL’sini girin (https://twitter.com/masenyurt gibi).
Son olarak sağ taraftaki “Kaydet” butonuna tıklayarak işlemi bitirdikten sonra yeni bir sekmede Twitter profilinizi açtığınızda, beğeni simgesinin favori ikonuyla değiştiğini göreceksiniz.
Eğer favori ikonu yerine başka bir ikon kullanmak istiyorsanız bu bağlantıda yer alan siteyi kullanabilirsiniz (Bu sitede ‘Browser’ başlığı altında yer alan ikonlardan istediğinizi kopyalayıp kodlar arasındaki content: ifadesinden sonra yer alan tırnak işaretlerinin arasına yapıştırmanız gerekiyor.).